advertising -广告代理登陆页元素模板工具包

介绍
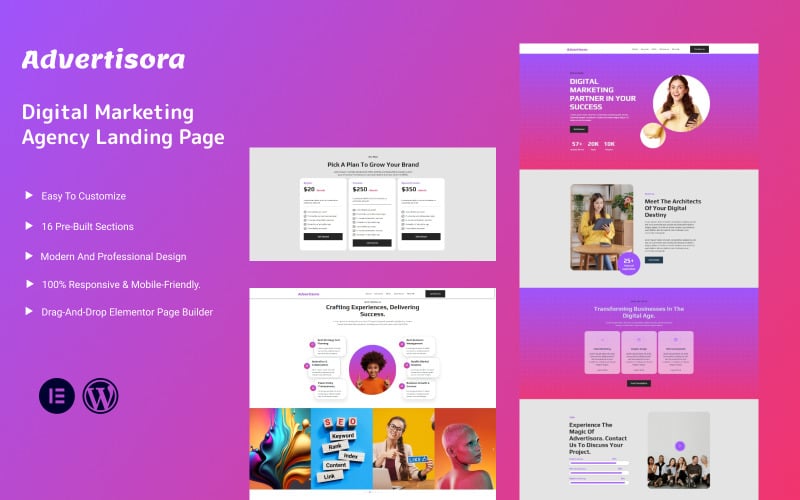
介绍Advertisora -终极元素模板套件专为广告商设计. 与12+专业制作的部分块, Advertisora简化了吸引人的广告活动登陆页面的创建. 由用户友好的元素页面生成器提供支持, 定制是一件轻而易举的事情——不需要编码技能. Advertisora与免费的Hello元素主题和大多数元素支持的主题无缝集成, 为您的广告需求提供灵活性和多功能性. 提升您的广告活动与advertising和释放您的广告努力的潜力. 体验Advertisora Pro的无限可能性,在制作有影响力的登陆页,推动结果.
特点
- 现代专业设计.
- 拖放元素页面生成器.
- 用元素自由构建.
- 100%的响应 & 为移动设备设计的.
- 12+预建部分.
- 易于定制.
- 无需编码.
- 模板套件构建与元素Hello主题.
模板包括:
- 首页
- 404
部分和块:
- Header
- Footer
- 联系
- 英雄
- 团队
- 服务
- 技能
- 联系
- 项目
- 常见问题
- 为什么选择我们
- 行动呼吁
- 项目
- 奖状
- 博客
- 定价
- 404错误
所需的插件预装与工具包
- Elementor
- Jeg element工具包
- Metform
导入Metforms:您需要知道的内容
- 应该导入元表单块模板.
- 导入带有表单的页面模板,并通过右键单击启用Navigator.
- 定位并选择Metform小部件后,单击Edit Form. 然后从下拉菜单中选择New和Edit Form. 函数Object() {[native code]}将出现.
- 选择灰色的文件夹图标,上面写着“添加模板”.
- 从下拉菜单中选择“我的模板”选项.
- 选择导入的metform模板后,单击“插入”(页面设置单击“否”).
- 在完成模板的定制之后,单击“Update” & 关闭.在模板中,表单将出现.
- 通过单击按钮更新信息.
在Elementskit中,配置全局页眉和页脚
- 导入页眉和页脚的模板.
- 导航到ElementsKit Header Footer并选择Add New(如果有向导提示), 你可以点击下一步,不做任何操作).
- 将“激活”切换到“开启”,为标题设置标题,并选择“整个站点”.
- 要打开构建器,请单击灰色的Edit Content按钮.
- 通过单击灰色文件夹图标选择要导入的标题模板, 然后在nav元素中选择菜单并单击Update.
- 对页脚重复此步骤.
本模板套件中使用了演示图片. 要在你的网站上使用这些照片,你需要购买许可证,或者你可以使用你自己的.
0条评论
0对本产品的评价